接亲网项目的手机端向来是高度统一,即手机站、微信端与app仅使用一套程序与前段代码,自然就只做一套设计图。喜庆大红色的设计,采用极简风格,甚至全站仅使用2种颜色,力求UI耐看不花哨,简单实用。前端界面均使用h5技术实现,图标精选自阿里巴巴的iconfont,可无限放大不失真,力求不断逼近app原生体验。
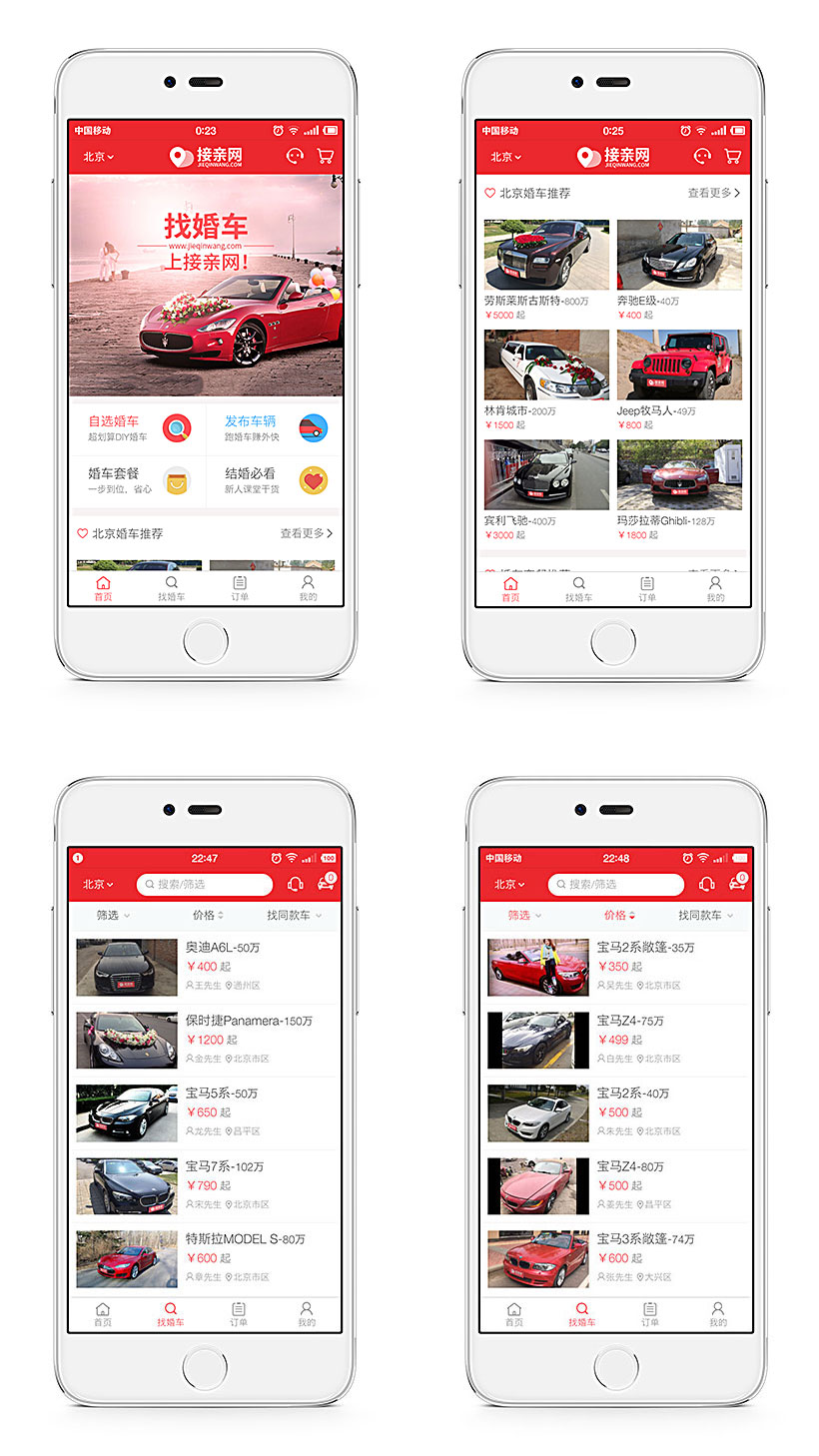
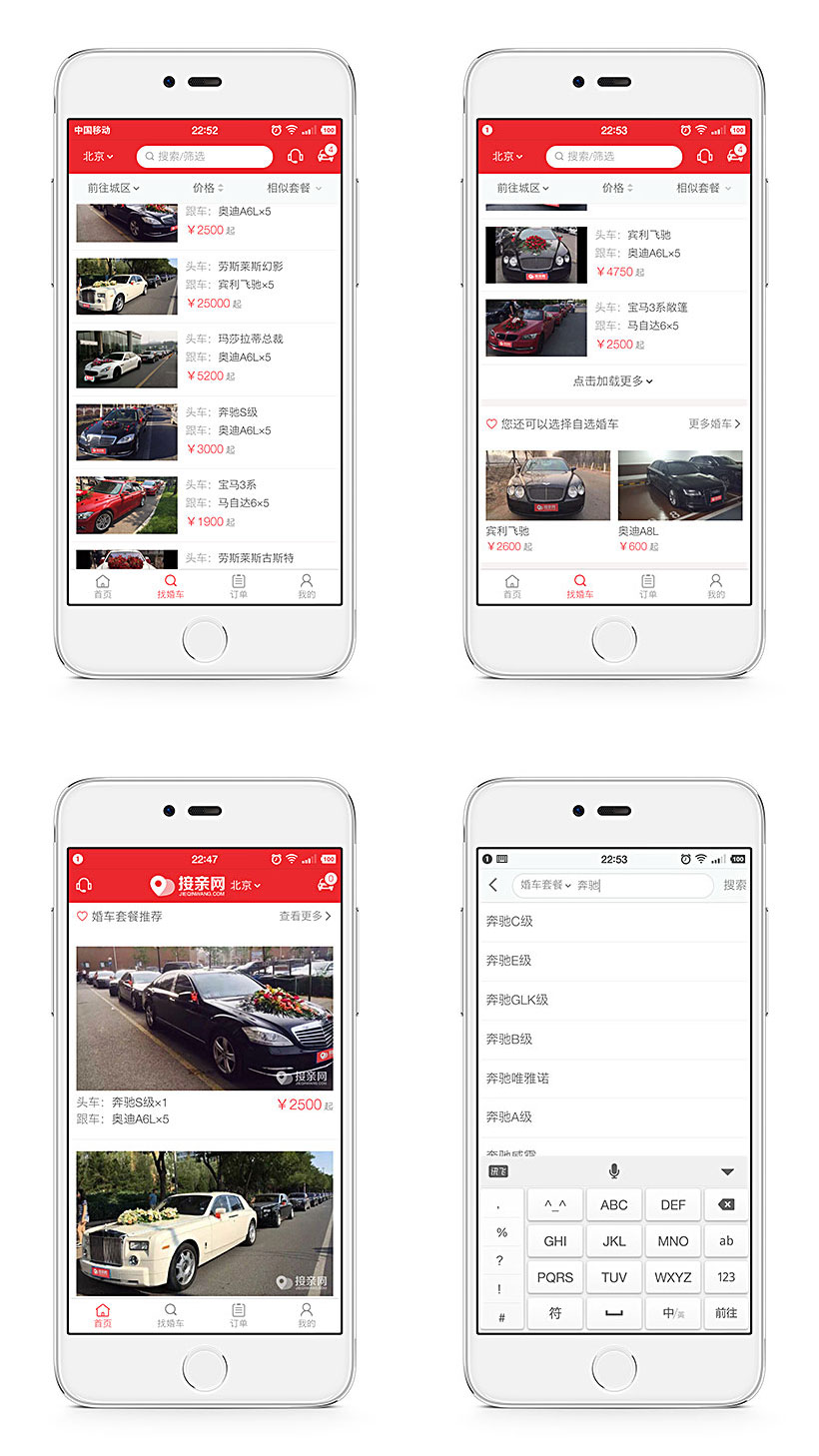
首页与自选婚车
作为婚嫁行业中的一个下游产业,使用频次极低(通常一辈子就订一次婚车),首页就非常有必要简单直观,因此抛弃了时下流行的图片轮播式布局,直接放出slogen:找婚车,上接亲网!
中间的“自选婚车”与“发布车辆”是本项目的核心,做了颜色上的修饰,表明平台连接本地跑婚车的车主与订车的结婚新人。

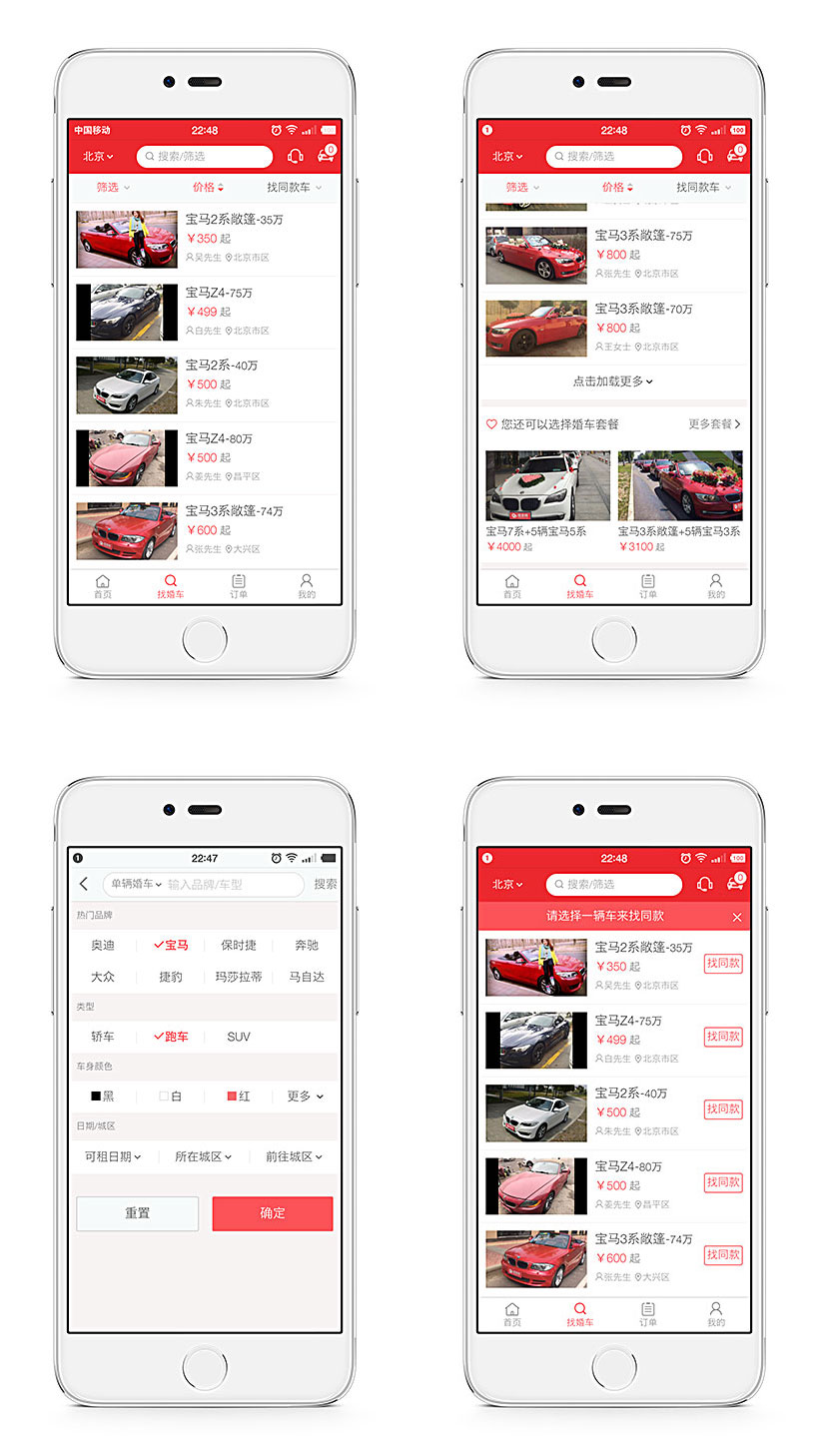
接亲网分为“自选婚车”、“婚车套餐”两类产品,搜索页追求简单易用。以自选婚车为例,将全面而复杂的筛选功能藏起来,常用的,好用的“价格”、“找同款车”功能至于第一阶层。

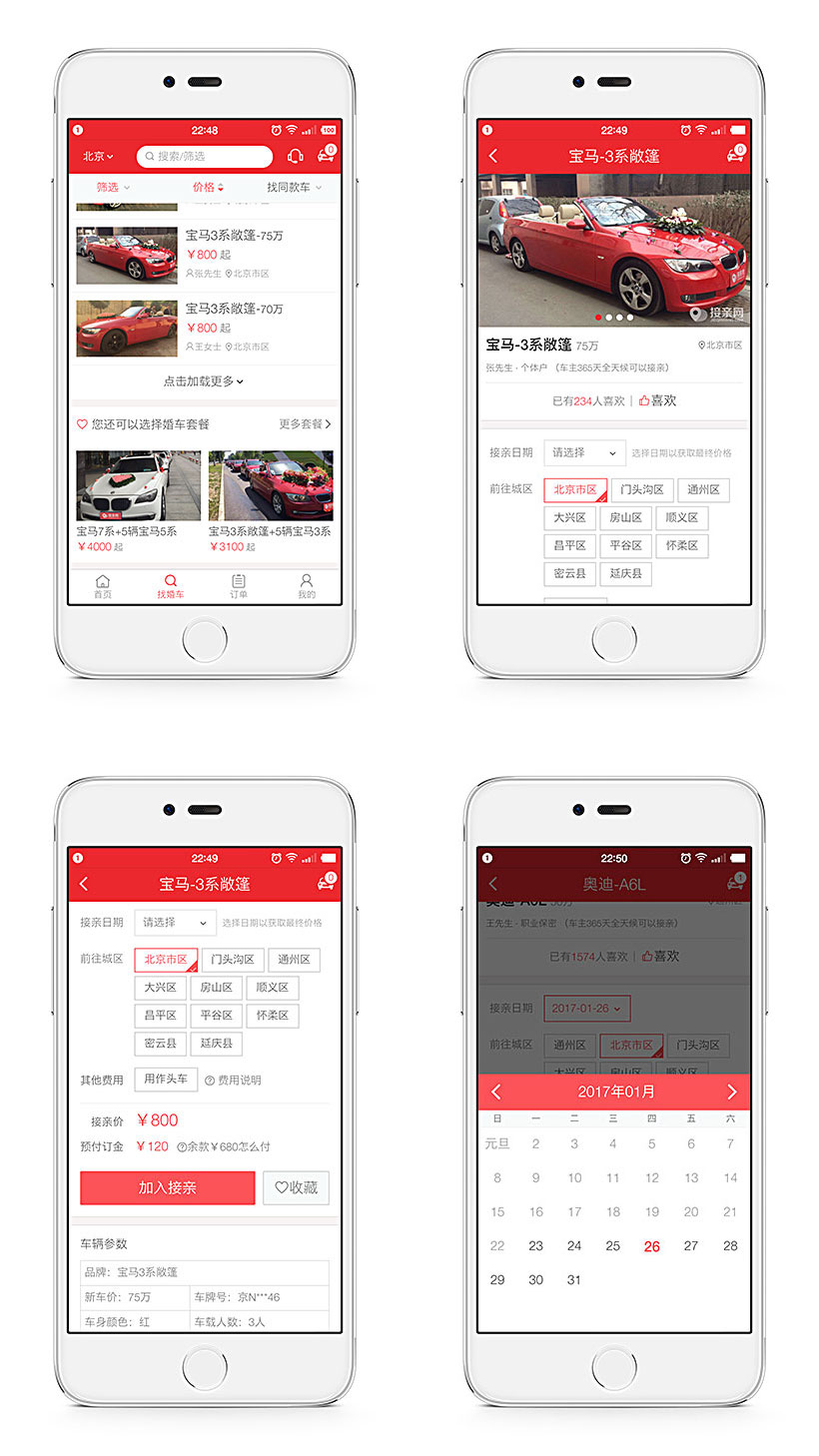
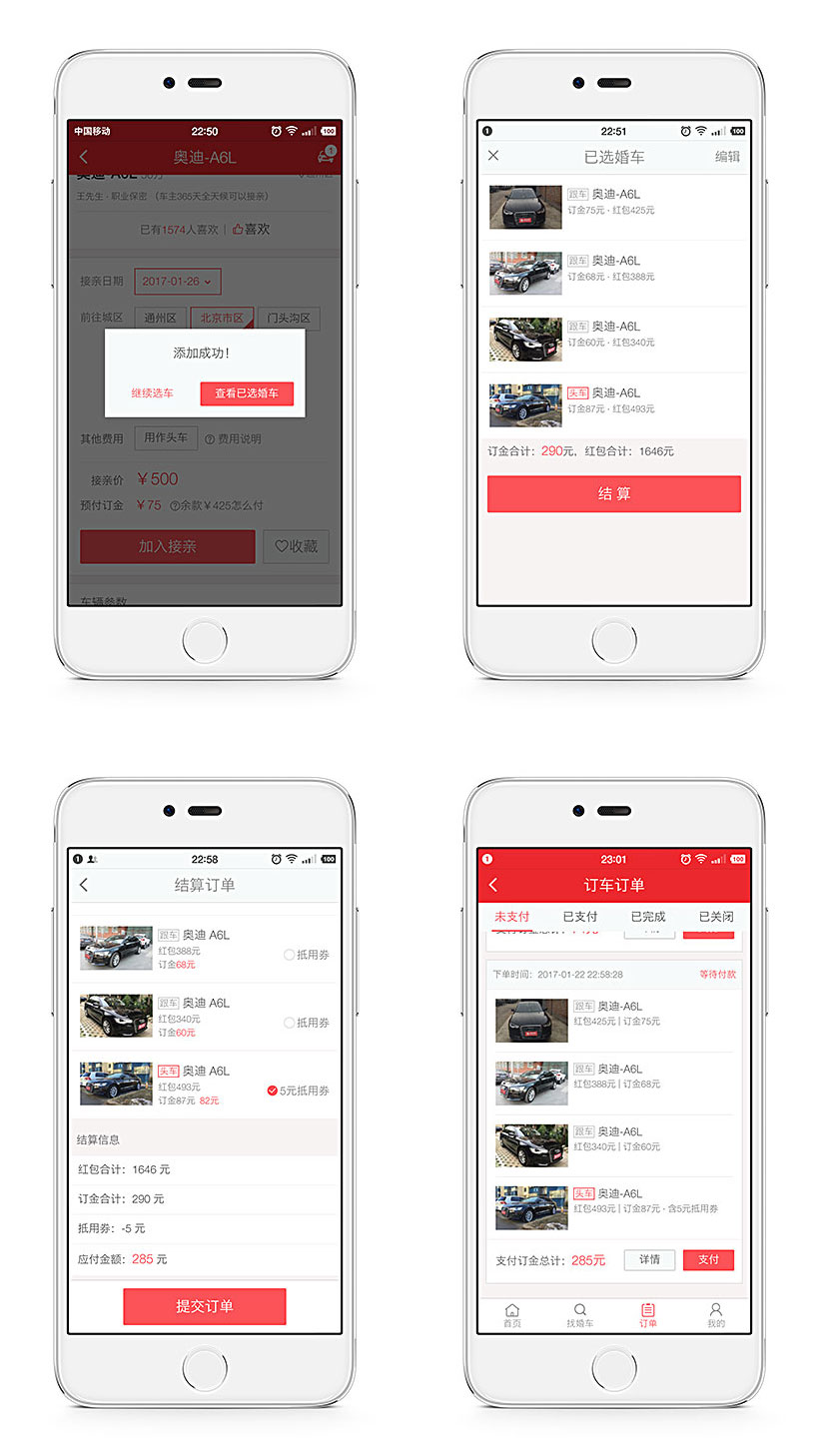
婚车详细页
详细页仍然采用简洁的布局,将不同的信息进行归类,按照图片、车主信息、价格、车辆详情、咨询评价与预订说明的顺序,从上到下分组展示。

婚车套餐
由于婚车套餐往往婚车数量多,画面细节丰富,且套餐名称内容字数多,因此首页推荐套餐采用大图多卡片式。本次改版的婚车套餐列表页将头车与跟车分开,并在明显位置注明跟车数量,由于套餐数量相对较少,因此搜索功能比较简单,相比于单辆车的同款车,“相似套餐”也是一个十分重要的筛选功能。

下单预定
下单过程的UI尽可能做到没有任何不明白的地方,同时让客户清楚知道订了什么车,价格展示更时要一目了然。

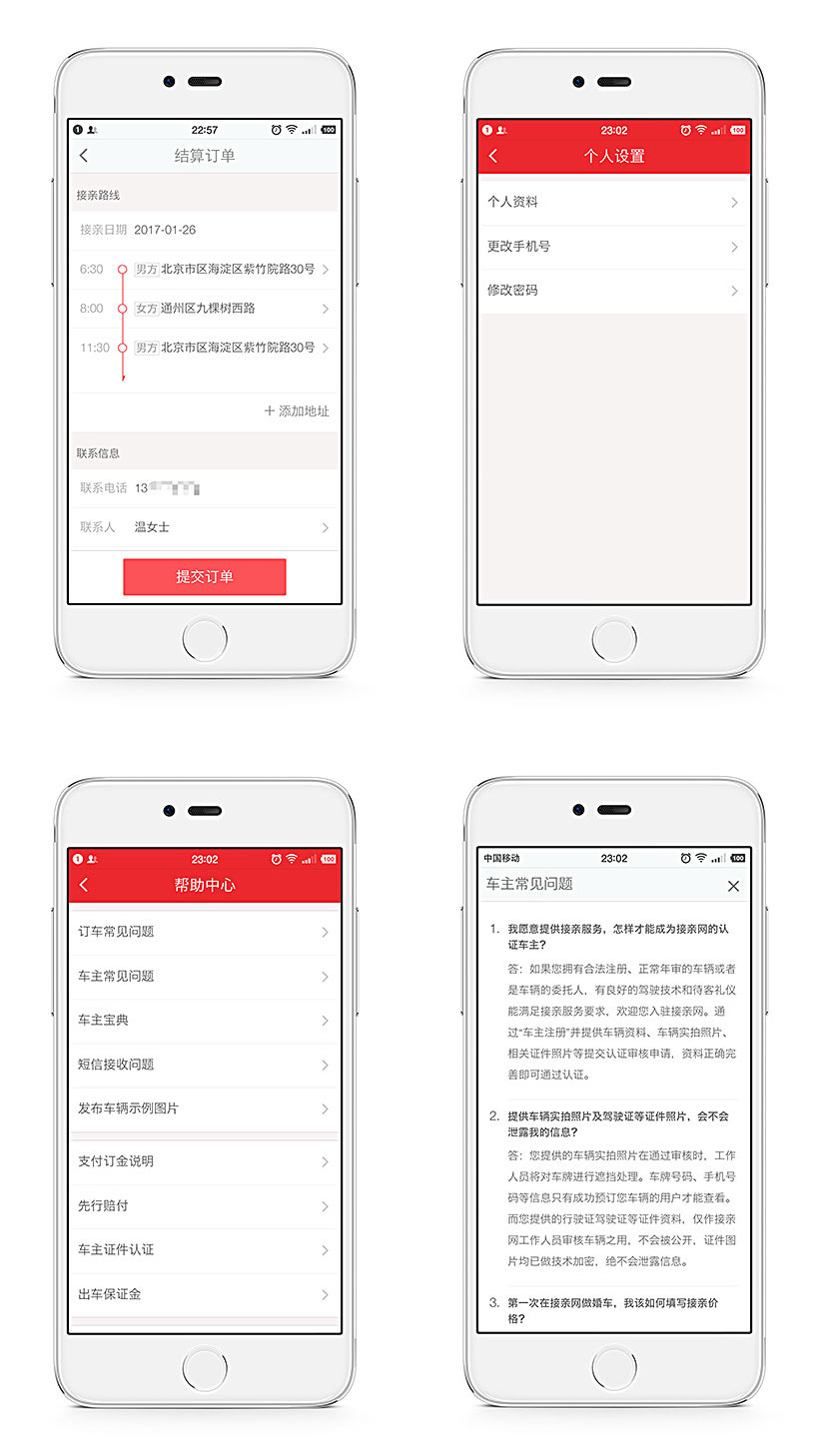
个人中心其他功能
「补充」下单过程中的“时间轴式”的接亲路线规划,既要让客户易于上手,容易理解填写,同时更要使车主清楚知道地址路线以及时间等重要信息。
帮助中心也同样归类分组展示,使内容更直接清晰。

真实使用的交互体验很难用静图表达,特别是重点优化的婚车搜索列表的异步加载,在微信上非常流畅,体验甚至逼近原生APP。感兴趣可以百度搜索“接亲网”,或者直接扫下面的二维码,体验真实效果。