一直想写一个纯css实现下拉菜单,不用js也能有特效!

目前大多数下拉菜单都使用JQuery绑定的鼠标悬停/鼠标离开事件,其实CSS已经非常强大了,实现同样的效果,考虑性能、可读性、扩展性,往往有多种实现的方法,实在是没有必要为了下拉菜单而引入压缩后还有90多k的JQuery。
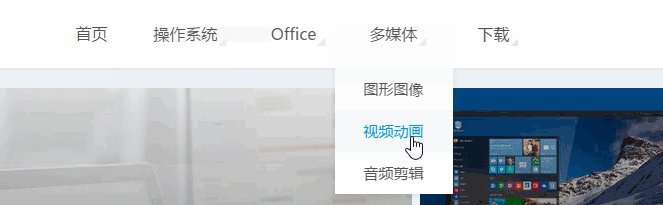
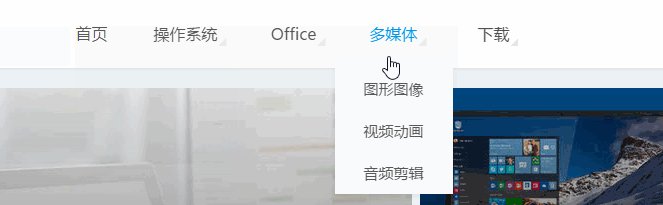
CSS的鼠标悬停可不只是用来变色哦,看看怎么实现下拉菜单吧。
首先,把菜单结构写好:
<ul class="menu">
<li class="menu-item"><a href="http://www.aaa.com">首页</a></li>
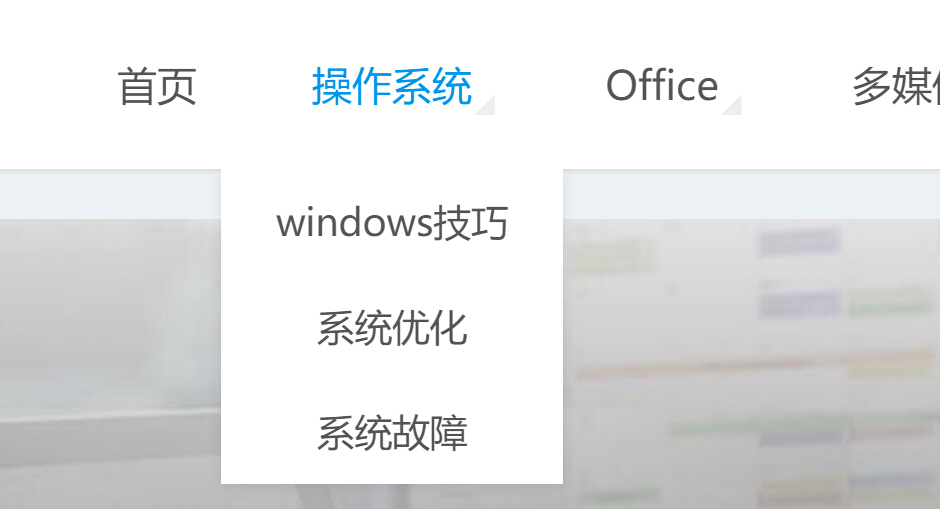
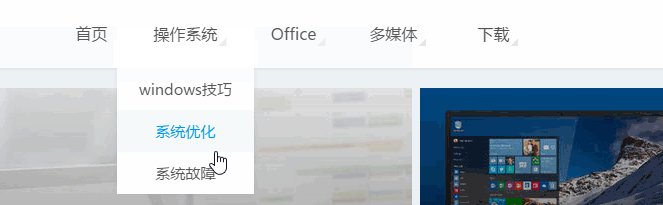
<li class="menu-item"><a href="http://www.aaa.com/operating-system">操作系统</a>
<ul class="sub-menu">
<li class="menu-item"><a href="http://www.aaa.com/operating-system/technique">windows技巧</a></li>
<li class="menu-item"><a href="http://www.aaa.com/operating-system/optimization">系统优化</a></li>
<li class="menu-item"><a href="http://www.aaa.com/operating-system/failure">系统故障</a></li>
</ul>
</li>
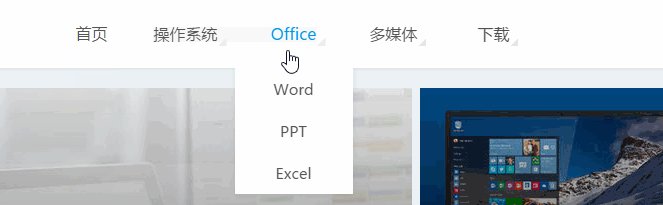
<li class="menu-item"><a href="http://www.aaa.com/office">Office</a></li>
...
</ul>
css里把菜单样式写好:
.menu{
float: left;
margin-left: 60px;
font-size: 16px;
}
.menu>li{
float: left;
position: relative;
}
.menu li a{
display: block;
padding: 0 20px;
position: relative;
background-color: #fff;
z-index: 100;
}
接着把下拉菜单定位好,定位好之后记得添加菜单默认不可见display:none,
.sub-menu{
display:none;
position: absolute;
width: 118%;
top: 68px;
left: -9%;
background-color: #fff;
z-index: 99;
}接下来要做的,其实就是把.sub-menu显示出来即可,给.sub-menu他老爸(也就是包含着他的li)添加悬停样式:
.menu>li:hover .sub-menu{
display:block;
}
PS:如果想让菜单灵动点,可以添加点特效,推荐使用CSS3的transition+transform,上面这个版本作低版本浏览器的兼容即可,完美!
附:CSS3实现的柔和过渡的下拉菜单

.sub-menu {
display: block;
position: absolute;
width: 118%;
top: 68px;
left: -9%;
background-color: #fff;
opacity: 0;
box-shadow: 0 1px 8px rgba(38, 38, 38, 0.1);
-webkit-transition: -webkit-transform .3s ease,-webkit-opacity .6s ease;
-o-transition: -o-transform .3s ease,-o-opacity .6s ease;
transition: transform .3s ease,opacity .6s ease;
-webkit-transform: translate3d(0,-100%,0) scale(.5);
-o-transform: translate3d(0,-100%,0) scale(.5);
transform: translate3d(0,-100%,0) scale(.5);
z-index: 99;
}
.menu>li:hover .sub-menu {
-webkit-transform: translate3d(0,0,0) scale(1);
-o-transform: translate3d(0,0,0) scale(1);
transform: translate3d(0,0,0) scale(1);
opacity: 1;
}